So funktioniert das Parsimony-Forum
![]()
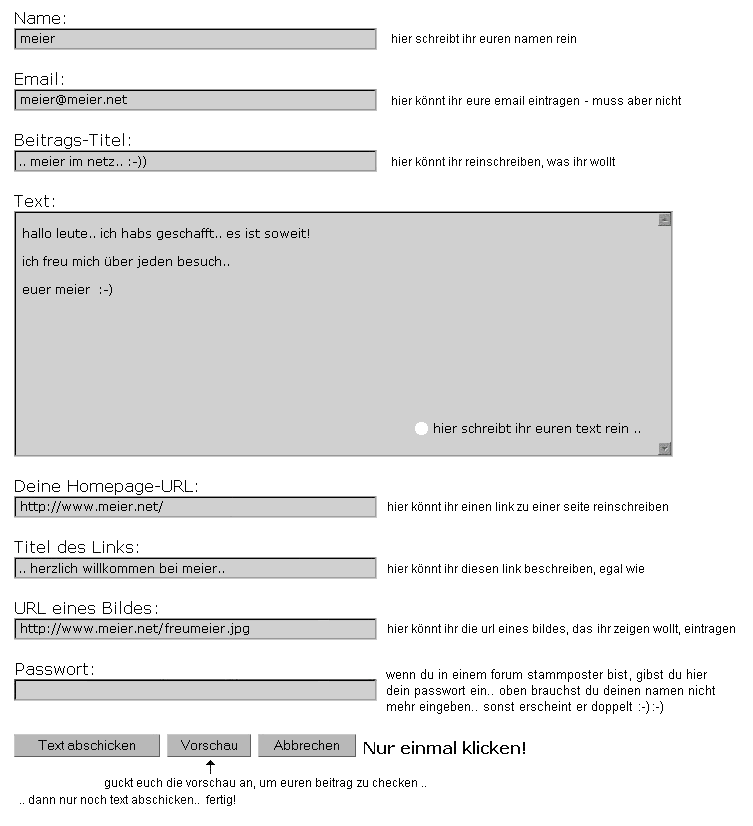
Einen Beitrag Schreiben :

![]()
hier noch einige andere möglichkeiten :
![]()
die nun folgenden codes könnt ihr in das große textfeld reinkopieren
*
ihr wollt, dass euer beitrag mittig erscheint :
<center> bild und text erscheinen mittig </center>
*
ihr wollt, dass der text kursiv erscheint :
<i> kursiv </i>
oder fett :
<b> fett </b>
oder kursiv und fett :
<i><b> kursiv und fett </b></i>
oder eine nummer größer :
<big> größer </big>
oder eine nummer größer und fett :
<big><b> größer und fett </b></big>
oder eine nummer kleiner :
<small> kleiner </small>
oder eine nummer kleiner und fett :
<small><b> kleiner und fett </b></small>
*
ihr wollt, dass der text unterstrichen erscheint :
<u>unterstrichen</u>
unterstrichener text kann wie ein link aussehen und daher etwas irritieren
ihr wollt, dass der text farbig erscheint :
hier steht wie's geht : farbnamen und hexacodes
*
hier stehen einige font-arten und font-größen
*
ihr wollt einen oder mehrere textlinks setzen :
<a href="url">titel des links</a>
ein(e:) url steht in der adresse-zeile des browsers
beispiel :
erscheint als :
So funktioniert das Parsimony-Forum
o d e r :
[url]
beispiel :
erscheint als :
http://tomheller.de/theholycymbal/forumfunc.html
*
die seite soll sich in einem neuen fenster öffnen :
<a href="url" target="_blank">titel des links</a>
beispiel :
erscheint als :
So funktioniert das Parsimony-Forum
der vorteil :
die anleitung bleibt im hintergrund zugriffsbereit geöffnet, während man weiter im forum stöbern kann
*
ihr wollt ein oder mehrere bilder einfügen :
w i c h t i g : das bild muss sich im netz befinden
<img src="bildurl">
beispiel :
<img src="http://tomheller.de/theholycymbal/images/sign111.gif">
o d e r :
[bildurl]
beispiel :
[http://tomheller.de/theholycymbal/images/sign111.gif]
*
ihr wollt ein oder mehrere bilder als link zeigen :
<a href="url" target="_blank"><img src="bildurl" border="0" alt=" click " title=" click me "></a>
border="0" steht für randlos (bei weglassen erscheint ein 2 pixel breiter rand in der jeweiligen linkfarbe)
bei alt erscheint der eintrag - click - im platzhalter des bildes
title funktioniert auch im textlink und zeigt ein kleines text-fensterchen (browser-abhängig)
das sieht dann so aus :
ja und wie komm ich denn an so eine bildurl ran ?
ganz einfach :)
geh mit dem mauszeiger auf das bild, drücke dann die rechte maustaste
da öffnet sich ein menue
gehe da auf eigenschaften oder properties
dann öffnet sich ein kleines fenster, auf dem unter anderem auch die bildurl steht
diese markierst du, wenn du mit der linken, gedrückten maustaste darüberfährst
jetzt drückst du gleichzeitig die beiden tasten : Strg/Ctrl und C
o d e r : rechte maustaste über dem markierten drücken --> kopieren/copy
nun hast du die bildurl in der zwischenablage deines computers
jetzt klickst du mit der linken maustaste dahin, wo du die bildurl einfügen möchtest
dann drückst du gleichzeitig die beiden tasten : Strg/Ctrl und V o d e r : Shift und Einfg
einfügen/paste funktioniert auch mit der rechten maustaste
![]()
das war nur ein ganz kleiner ausschnitt an möglichkeiten
wenn ihr mehr über html wissen wollt, schaut euch einfach mal selfhtml an
![]()
ein tip :
ausprobieren und experimentieren
es ist einfacher, als es auf den ersten blick aussieht
ganz wichtig :
wenn ihr einen <...> setzt, vergesst danach den </...> nicht 
*
diese seite kann wo auch immer verlinkt werden
url :
http://tomheller.de/theholycymbal/forumfunc.html
oder :http://theholycymbal.de/forumfunc.html
kopierbarer textlink :
*
( : vieL sPaß : )
*
nach obenFree©4U
*
The Holy CymbalMixed
